In JavaScript, we can use MediaDevices and the MediaDevices and MediaRecorder interfaces to record the user’s screen.
The MediaDevices interface prompts users to choose and give permission to record the contents of a screen or a visible part.
Capture the information in a MediaStream that could record by using media recorders. MediaRecorder Interface of the MediaStream Recording API.
The steps to take to film the screen
- Request that the user selects the source of input (screen or window) to record.
- Create a MediaRecorder to save the MediaStream.
- Store after the screen recording is finished.
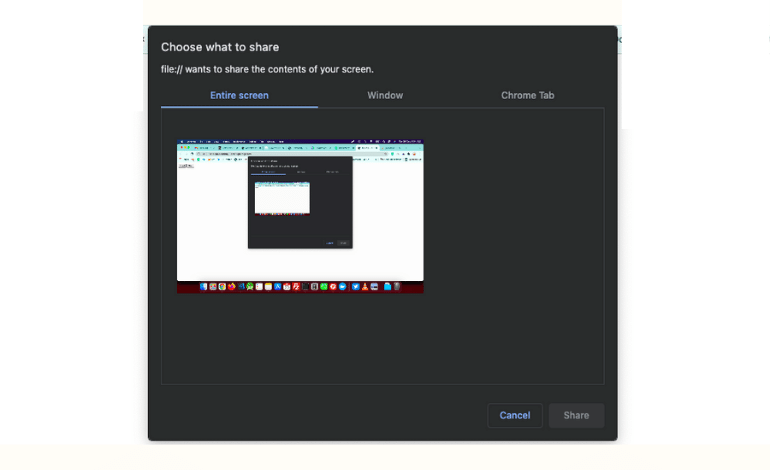
1- The user is asked to choose the source of input.
We can use the getDisplayMedia technique to request users to choose the screen they want to record. You can also select the specific tab in the browser.
Add all selectors:
let start = document.querySelector(".start-btn")
let stop = document.querySelector(".stop-btn")
var player = document.querySelector(".videoPlayer");
var download = document.querySelector(".download-btn");
Start Media Selection by clicking start button.
start.addEventListener("click", async function () {
let stream = await navigator.mediaDevices.getDisplayMedia({
video: true
})
getDisplayMedia is an asynchronous method that will return the promise. After resolving the promise, we’ll receive an unrecorded stream of data.

The code will prompt you to choose the display that you want to record.
Select your media source and start sharing.
mediaRecorder = new MediaRecorder(stream, {
mimeType: "video/webm"
})
mediaRecorder.start()
let chunks = []
mediaRecorder.addEventListener('dataavailable', function(e) {
chunks.push(e.data)
})
2- Create a MediaRecorder to save the MediaStream
This getDisplayMedia technique returns an unspecified stream. We will then use that stream to build a MediaRecoreder and then record the video. The MediaRecorder includes:
- The start method to begin recording media.
- The streamed data is received within the dataavailable event.
- Stop method for stopping recording.
mediaRecorder.addEventListener('stop', function(){
stop.style.display = "none";
let blob = new Blob(chunks, {
type: chunks[0].type
})
let url = URL.createObjectURL(blob)
let video = document.querySelector("video")
video.src = url
player.style.display = "";
video.play();
download.href = url
download.download = 'screenRecord.webm'
download.style.display = "";
3- Store when the screen recording has stopped
The recording can be stopped by using the media recorder’s stop method. After the recording has ended, it will trigger a cease event in the MediaRecorder which is where we transmit the recorded chunks. Based on the recordedChunks we make the blob and then download it.
stop.addEventListener("click", function () {
mediaRecorder.stop();
stop.style.display = "none";
})
Let’s now use the functions we created earlier.
HTML Should be like this:
<div style="display:none;" class="videoPlayer">
<video class="video" width="600px" controls></video>
</div>
<div>
<button class="start-btn"> Start </button>
<button class="stop-btn" style="display:none;"> Stop </button>
<a class="download-btn" style="display:none;"> Download </a>
</div>
I hope you like this tutorial please feel free to comment below if you are facing any issue.